이 글은 노마드 코더님의 React 강의를 학습한 내용을 기반으로 작성합니다.
React Router는 동적 url을 지원해준다.
즉, url에 변수를 넣도록 해준다.
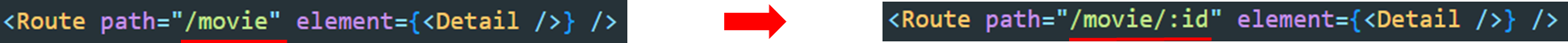
이러한 변수를 추가하기 위해 우리가 기존에 작성했던 url을 다음과 같이 변경해준다.

여기서 중요한 것은 ':'이다.
만약 ':'을 제외하고 /movie/id로 작성하면 텍스트 그대로 /movie/id url만 지원하게 된다.
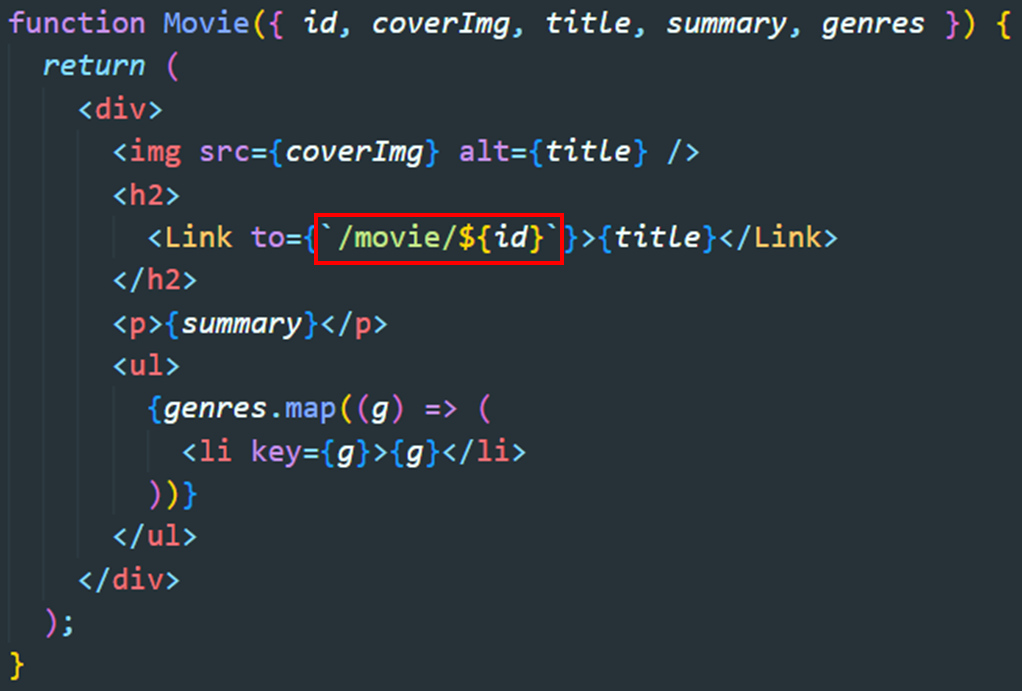
이렇게 작성하면 Movie 컴포넌트에 id가 필요하다.
그러나 현재 Movie 컴포넌트에서 props로 id를 받지 않는다.
Movie 컴포넌트의 부모인 Home 으로부터 id를 추가해주도록 한다.


결과

영화 제목을 클릭하면 /movies/:id url로 이동하는 것을 알 수 있다.
우리는 이러한 id 변수값을 알아내기 위해 useParameter라는 함수를 사용할 수 있다.
useParams() 사용
import { useParams } from "react-router-dom";
function Detail() {
const x = useParams();
console.log(x);
return <h1>Detail</h1>;
}
export default Detail;
결과

또는 다음과 같이 사용할 수도 있다.
import { useParams } from "react-router-dom";
function Detail() {
const { id } = useParams();
console.log(id);
return <h1>Detail</h1>;
}
export default Detail;
이제 이렇게 획득한 id값을 가지고 API에 요청을 보내는 일만 남았다.
코드
import { useEffect } from "react";
import { useParams } from "react-router-dom";
function Detail() {
const { id } = useParams();
console.log(id);
const getMovie = async () => {
const json = await (
await fetch(`https://yts.mx/api/v2/movie_details.json?movie_id=${id}`)
).json();
console.log(json);
};
useEffect(() => {
getMovie();
}, []);
return <h1>Detail</h1>;
}
export default Detail;
결과

The Dark Knight 영화에 대한 정보가 콘솔창에 출력되는 것을 확인할 수 있다.
완성 코드
import { useState, useEffect } from "react";
import { useParams } from "react-router-dom";
import MovieInfo from "../components/MovieInfo";
function Detail() {
const [loading, setLoading] = useState(true);
const [movie, setMovie] = useState([]);
const { id } = useParams();
console.log(id);
const getMovie = async () => {
const json = await (
await fetch(`https://yts.mx/api/v2/movie_details.json?movie_id=${id}`)
).json();
setMovie(json.data.movie);
setLoading(false);
};
useEffect(() => {
getMovie();
}, []);
return (
<div>
{loading ? (
<h1>Loading...</h1>
) : (
<MovieInfo
description={movie.description_full}
downCount={movie.download_count}
genre={movie.genres}
coverImg={movie.medium_cover_image}
title={movie.title_long}
/>
)}
</div>
);
}
export default Detail;
function MovieInfo({ description, downCount, genre, coverImg, title }) {
return (
<div>
<img src={coverImg} alt={title} />
<h2>{title}</h2>
<ul>
{genre.map((g) => (
<li key={g}>{g}</li>
))}
</ul>
<p>DownLoaded Count: {downCount}</p>
<p>{description}</p>
</div>
);
}
export default MovieInfo;
결과 화면

'React > Practice Movie App' 카테고리의 다른 글
| Publishing (0) | 2022.08.04 |
|---|---|
| React Router (0) | 2022.08.02 |
| Movie App (0) | 2022.08.02 |
| Coin Tracker (0) | 2022.08.02 |
| To Do List (0) | 2022.08.02 |
